2009年11月21日 星期六
[XD] 網絡雪人傳說-Snowman 's Legend ☃
http://www.☃.net [aka. Unicode Snowman]
點進去會有個看起來和網址差不多的可愛的雪人
因為有趣的網址(?)和可愛的內容(???),這個雪人在各大Blog、Social Media不停被轉載
2009年11月18日 星期三
[HK] 樓市神話: 當醫生買不起樓、許文彪刪一傳十、富士山下變富豪山下 (三之二)
十年前後: 許文彪刪一傳十
缘起: 施政報告出街不久有人post了這段片出來:「我唔係無試過,我試過安分守己,日搏夜搏,賺(佢/到)嗰一萬幾千! 我試過,但係出面嗰班人,出面嗰班人呀!佢哋識建築識起樓咩? 佢哋只係攞少少錢出嚟、攞少少時間,炒起(咗)個樓市就不停喺度賺大錢,咁叫公平咩?十年前的電視劇的對白到今日仍然適用...什麼世界?
你出去問下人,是但問一個人,問下佢哋需要啲乜嘢?佢哋嘅答案好簡單,只係想要一間好普通好普通嘅樓,點解佢哋要用成世人嘅時間去供一層樓呀? 因為啲有錢佬喺度玩嘢呀!愈有錢就愈有得玩,呢個世界公平咩?呢個世界公平咩?」
--節錄自《創世紀》第一輯的第48集,許文彪(陳錦鴻飾)與好友葉榮添(羅嘉良飾)發生衝突時的一節話
2009年11月8日 星期日
Firefox 3.5.4 和 gif有仇
Mozilla has relased a quick Firefox update to address several stability bugs that may lead to crashing in very specific cases like sites that use a GIF image as their favicon.中譯:用gif做favicon的網站會當了FF→開張gif FF就會爆炸
gif有問題或者升級了Firefox 3.5.4的快升級3.5.5吧
2009年11月4日 星期三
[HK] 樓市神話: 當醫生買不起樓、許文彪刪一傳十、富士山下變富豪山下 (三之一)
前言:
這篇網摘難寫-不是一般的難寫,而是非常難寫 (而且還沒完)
因為,這個現象的背後的,是一條超廣大的戰線
眾多文章之中,雖然部分論點未能完全認同,但至少反映到一部分事實。
甚至,錯誤本身也有所啟示-簡單來說,以偏概全。
導讀:一切因為一份漠視民生的施政報告、一個電台節目的call-in、肥醫生在明報一篇文開始...
基本上除非特別說明,請儘可能正文和回應(Comment)一起看
(反過來說就是,說要看的一定要看...)
但要小心的是部分回應已成戰場,謾罵者眾,請大家儘可能保持客觀
2009年10月28日 星期三
[?] 小柴豆 Mameshiba
柴豆有很多種,每一種都基於現實世界可以吃的豆,是個大家族~以下是短片介紹
2009年10月16日 星期五
FF 3.5.4 Beta的怪Bug - gif transparent render error
話說我用的FF 3.5是從Beta 4開始安裝,一直上Beta 99然後直到Release。之前的3.5.x的升級也很順利,直至升完3.5.4後才出問題....
明明是transparent的gif變了有背景色的?!
明顯是讀錯色板...不過為什麼自動更新也會踏到雷?
這種Render Engine出錯不是我輩只改Config的懶惰hacker可以KO,另外裝一個FF 3.5吧...
然後去官網找下載時只看到FF 3.5.3,在懷疑自己下了Beta版的情形下再Google FF 3.5.4發現我自動升級了Beta版...(很明顯Release Note沒看清楚)
因為是Beta所以會踏到雷是很合理的,而在我認命裝了3.5.3後一切回復正常...
教訓: FF的Beta是會升級Beta,包括升級成小版本的Beta....別以為Beta自動升級Release就可以再也碰不到Beta...如果是從Beta開始裝請在Release時Upgrade原有的Firefox。
還有,Release Note要看清楚。
小提示: FF的
2009年10月14日 星期三
Google Wave.超簡易入門
(以上ASCII Art出自「Wave中文入門」這個Wave "tag:wave入门 with:public")
[注意: 本文會一直更新...因為有些功能沒試出來]
Google Wave是Google最新的通訊服務,一個新至很多人無法簡單描述的新工具
如果你問我Wave是什麼,簡單回答如下
披著Gmail的皮的實時協作+多媒體Plurk x Twitter x Forum
(aka. Twitter抄IRC,Plurk抄Twitter,Wave抄Plurk+GMail,GMail又抄Newsgroup+IM,Newsgroup抄BBS,IM抄chat room,chat room又抄IRC)
玩Wave需要一個Wave Account、一個足夠快的瀏覽器(Safari 4+,Google Chrome 3+,Firefox 3.5+)*1、以及一合新一點的Dual Core+2GB Ram的PC (一個Wave的Tab可以令Chrome 3吃上300MB Ram..)
如果想知Wave是做甚麼的可以跳至"Discover Wave"
更詳細的介紹見Mashable的Wave Complete Guide,硬是兩篇合一篇本篇已經很長...
2009年10月7日 星期三
[Kuso] 只要有心,人人都是「部落格口口」
部落格稱號
想要別的? No problem,用@CQD的稱號生成器吧!
稱號產生器
這個部落格稱號生成器的一切由眾台灣推+噗友惡搞「部落格口口」開始.....惡搞的原因是因為有人拿了個(不知哪來的)最佳人氣獎就先封為部落格口口,於是人人拿自己/推友來惡搞,部落格大聖、部落格媽祖、部落格老仙、部落格(圈)總理、部落格(圈)人夫、部落格大師兄、部落格天上地下獨一無二尊爵藍鑽教母(更強大版本在這: 1、2)、部落格(道德淪喪)太后、部落格教師(部落格徐錦江)、部落格捲毛桑、部落格小飛俠等層出不窮
....後來玩太兇有人弄了個生成器了
2009年9月30日 星期三
世上最短+最怪的縮網址服務
以下是一些短的不可思議(或奇怪)的短網址服務:
- http://tinyarro.ws
最早出現的世上最短URL Shortener,成名作是http://➡.ws
除了http://➡.ws ,tinyarro.ws還有多種domain選擇...
至於生成的網址的辨別字(word)可以短至兩個字(unicode)或自訂,而自訂也是接受unicode的..(也就是說你可以打中文進去)
另外最近支援www.➡.ws方便twitter或plurk用家慳4個字(用www取代http://)
API和FAQ見官方網站
- http://縮.jp
和tinyarro.ws很相似的日系超短網址,Domain也是只有一個字、網址辨別字可以短至一個字,最長3個字 (作者說明)
例: http://縮.jp/暮
沒有自訂功能但有REST API (日文)
除了可能嚇到人+打不出來外(縮.jp是可以打可是那是日文漢字),用起來沒什麼大問題就是了。
*1 如果你不知道IDN是什麼就當作可以用unicode作為domain名稱的標準好了
*2 另外你會發現tinyarro.ws的網址Domain在FF的status bar在onmouseover時看起來不一樣,這個故事有點長,另文說明
網站嵌入PDF的好幫手: Free Online PDF viewer一覽
PDF幾乎是公認的文檔格式之一,然而在網頁上開PDF是一件極其麻煩的事:無論如何得要安裝plugin/下載完再用PDF Reader開來看,對於網站訪客十分不便。
不過幸運的是有PDF文件線上閱讀器可以在網站上Embed PDF,省去上面的麻煩
*以下Reader除特別聲明來需要Browser有Flash Plugin...如果是為了Acessiblity請盡可能加上直連去PDF檔的Link
2009年9月23日 星期三
Chrome:既然消滅不了IE就把IE改成chrome吧 - Google Chrome Frame for IE
今天,Google再一次拯救了廣大的Web Developer (包括他們自己),推出了將IE改造成Chrome的IE Plugin: Google Chrome Frame
在Frame之下,IE內將可以使用(接近)完整的Chrome功能: HTML 5、V8、Webkit CSS、SVG、Canvas,你將會看見IE 6也會Pass Acid3 test的奇妙景象
Frame可以透過html X-UA-Compatible meta tag啟動 (類似IE 7 mode的X-UA),也可以用cf:這個scheme name prefix加在url前面強制使用chrome frame來開啟網頁 (e.g. cf:http://mail.google.com/mail/)
Developer: 提示User安裝的Script和啟動Chrome Frame的X-UA語法都在Documentation裡
Chrome Frame目前支援IE 6、7、8-Save yourself, developers.
經常都說Chrome的工程師不是普通人類,如此逆天的點子大概只有他們才想的出...
不對,這不就是FF的IE Tab的強化Plugin版?!
相關閱讀
2009年9月22日 星期二
[Barcamphk'09 Note] Designer Tools: Balsamiq Mockups
UI mockup is an important ad troublesome step betten designer and non-techy client - static photoshop wireframe is hard to understand and not easy to change. We really need a better mockup tool for communication.
Balsamiq, this may be the best UI mockup tool (wireframe) so far with tons of amazing features:
- hand-writing/drawing style UI component
- tons of UI pre-install, customizable and extensible components
- interactive
- wiki-style table editing
- inline editing
- can convert to flash, html/css by plugins
- cross-platforms (Win/Mac/Web)
(中文翻譯見more)
2009年9月8日 星期二
不同的VM就有不同的問題...
Shift key (and caps lock) stop working when using VMWare
solution
$ setxbmap
然後,Linux Guest在VirtualBox Window發生離奇的Mouse Cusor失蹤事件...不過這其實是Ubuntu已有的bug?Mouse pointer disappears...sporadically
Solution
$ update-icon-caches /usr/share/icons
-- OR -- 大工程一點...簡易reload X-- OR --
- 切換到 text console ctrl+alt+f1
- 再換回X-11 (X screen) alt+f7
隨手按個icon或者找個輸入欄click一下,等mouse cursor轉成loading/text input,之後你會發現cursor回來了...
2009年7月16日 星期四
FBQuiz Killer - AppHarmonizer 1.0 Pre-Release
拜我Facebook內的Quiz狂熱份子所賜,所以又Update了...
Bookmarklet在此:
AppHarmonizer 1.0 PR
使用方法: 請參考 Bookmarklet使用方法(Delicious) 安裝,之後每次Load Facebook Home時Click一下Bookmarklet以和諧版面
功能
- 可掃除已知的Quiz Engine (6個,最後一個Regex Selector可以Extend一下,不過目前無此需要)
- 支援自定規則,只要會jQuery Selector就可以了
- 僅隱藏無意義的信息主體,可以click看完整Status以及mouseover顯示hide選單永久Block
- 支援New post button及Older post button (FF, Chrome, Safari)
- 本版本不打算支援IE - 因為這個Bookmarklet超過2048字
- 本版本為Pre-Release因為我只在FF 3.5上試過
下一版功能
- Reporting
- Block App Confirmation Dialog
- 方便的Rule修改方案...(可能會想對付某GameApp Engine...)
2009年7月1日 星期三
[轉載] 村上春樹: 永遠站在「雞蛋」的那方
永遠站在「雞蛋」的那方 村上春樹
整理:張翔一 出處:台灣的天下雜誌 418期 2009/03以色列政府空襲迦薩,獲頒耶路撒冷文學獎的日本知名小說家村上春樹受到國內外壓力,猶疑是否該出席頒獎,結局是,他去了,並掀起了比小說更為震動世人的餘波。
現年六十歲的日本作家村上春樹,被《時代雜誌》喻為當代最具國際影響力的日本作家。 村上春樹三度問鼎諾貝爾文學獎,被媒體形容為繼川端康成、大江健三郎之後,「離諾貝爾文學獎最近的日本人」。他包括《挪威的森林》在內的多部長篇小說作 品,陸續被翻譯成四十多國語言,全球銷售超過兩千萬冊,近年陸續獲得捷克「卡夫卡文學獎」、愛爾蘭「法蘭克.歐康納國際短篇小說獎」等多項國際文學獎項肯 定。 今年二月初,村上春樹獲頒耶路撒冷文學獎。該獎項每兩年頒發一次,表彰對人類自由、社會公平、政治民主具貢獻的作家。歷屆得獎者包括西蒙波娃、羅素、米蘭昆德拉等。
諷刺的是,頒發獎項的以色列政府,近來空襲迦薩,備受國際和平團體批評。日本輿論因此要求村上春樹為避免被認為支持以色列近來的軍事行動,應拒領該獎項,否則將抵制其作品。 但二月十五日,村上春樹在國內外壓力下,仍選擇赴耶路撒冷出席頒獎典禮。他更出人意料地,在以色列總統佩雷斯面前,公開批判以色列的軍事行動,同時一吐作為文學創作者,希望透過描寫微不足道的個人,對抗既有權力和體制的深層意義。
村上春樹於耶路撒冷的英語演講辭「永遠站在雞蛋的那方」,道出個人應有的道德勇氣、與對體制霸權的深刻反省,隨即被國際媒體競相轉載,更超越文壇,在國際政治、人權組織間引起廣大迴響。
2009年6月28日 星期日
Heal the World MV by RebuildHK
Youtube HQ
(MV: RebuildHK
Song: Heal the world - Michael Jackson)
原片無標明作者、Uploader Blog又沒提及,只好拿著影片幾個Feature去找...慶幸他們找立法會議員拍燭光的事有人提,最終找到作者: RebuildHK! (以下引自RebuildHK)
2009年6月27日 星期六
再談 Multiple IE
身為Web Developer,Multiple IE是個永恆問題
因為IE的市佔率超過6成,除特定的User Group外支援多個版本的IE是無可避免的事,但因為IE是OS元件以致不能正常獨立安裝及共存。
技術上在一個OS上運行多於一個版本的IE稱之為Multiple IE,不過隨著hardware愈來愈強、Virtualization及hacking之完善,Multiple IE不是空談之事...
2009年6月15日 星期一
[Orz] [Twitter Spam] 消極對抗Spam Follower的方法 (The way to save yourself from Spam follow Passively)
(中文) 消極對抗Spam Follower的方法
因為受夠了Twitter上一堆'Britney Vids'、'Horny ***'、'*** Hotties'一類的Spam Follower關照,在Twitter實在不夠Spamm快的情形下只好弄了個AdBlock Plus filter,務求在Block Spam Follow時不讓自己雙眼受罪使用方法: 連結有下載鍵(左上方黑色),下載後打開AdBlock Plus的Option (Edit filter的那頁),(選單) Filter→Import→選filter檔→按Append
[檢視及下載]
(English) The way to save yourself from Spam follow, Passively
Because of the tons of Spam follower, 'Britney *** Vids' / 'Horny ***' / '*** Hotties' keeps on trying to follow me at Twitter and Twitter react much slower than Spam, the only thing I can do to stop the spam is to make a adblock plus filter so that I can block them without wasting any bandwidth on their !#@$% avatarHow to use: Download the file shown in the link below. Import to the AdBlock Plus (Append): AdBlock Plus Option, (Menu) Filter→Import→Filter File Downloaded→Append
[Preview and Download]
2009年6月13日 星期六
[CSS Trivia #1] z-index
CSS冷知識#1
突然想到幾個沒什麼人知道的CSS/JS冷知識所以寫一寫...本日題目是:z-index眾所周知z-index是可以用來改變某些*1html element的顯示次序,不過其上限一直沒什麼人在意-因為寫至成千上萬一樣顯示正常,所以大家當所謂上限是不存在的-更有一說為
z-index值如超級塞亞人戰鬥力數值一般無限上綱(by gugod)
不過,想一想就知道這不可能: 眾browser應該沒有處理big number的能力啊?
所以翻了一下Google,果然上限是有的: [Maximum value of z-index]
因為W3C的Spec要求的是個int,一般int是32bit,所以除Safari 3以外各家Browser的z-index上限都是32bit int-2147483647 (2^32)
...不過要是玩過了FF可是會發生靈異事件,所以還是要小心玩太過了...
=========================
*1: z-index只對position設為static以外的element有效-如果是IE則是static及fixed
說起IE和z-index,直至IE 8以前還有一個超噴血的bug...[Conflicting z-index]
2009年6月10日 星期三
AppHarmonizer alpha 0.9 Nightly
- 目前只在FF 3.5 b4上試過
- Opera 7.1, Safari 1.2, Konqueror 3.2-3.3會把瀏覽器炸掉 [參考:Mutation Event]
- FF 3.5的CPU load已壓至合理水平,其他browser尚未測試
- IE完全沒試過
- IE6饒了我吧
[新功能]
- 支援New post button及Older post button (FF, Chrome, Safari)
- (New) Event鎖加入,自click、Browser event也會run一次
[Bookmarklet]
App Harmonizer α0.9(updated)
Bookmarklet使用方法(Delicious)
2009年5月22日 星期五
意見管理ON
因為受神秘的Spammer侵擾,短時間內全部留言必需經過審查
不便之處敬請原諒
----------------話說這個Spammer很謎...應該是人但post的comment內容看似雜亂無章...
內容應該是源自(詭異莫名的)Blog或blog留言 (而且都是無名的)
每次留言極長又互不相干,另外Blogger Profile上的名稱極長
真詭異
FBQuiz Killer - AppHarmonizer
[11/6 Update] 新版本: AppHarmonizer alpha 0.9 Nightly
AppHarmonizer (又名FB和諧者) Alpha v0.5 功能
- 可掃除已知的Quiz Engine (4個,比起半個月前又多一個)
- 支援自定規則,只要會jQuery Selector就可以了
- 僅隱藏無意義的信息主體,可以click看完整Status以及mouseover顯示hide選單永久Block
- 目前為alpha版所以只能人手按bookmarklet隱藏Quiz (有點像打地鼠...在load完status時按一下bookmarklet就可以了)
- 只在FF上測試過,IE的...應該沒問題吧?
- 開發用的語系是英文,如果遇到不能擋的請抓個圖留言反映
Bookmarklet使用方法(Delicious)
2009年5月16日 星期六
MSN 9 /Live Messenger 2009 降級術
前言
話說最近在set新的工作機,裝了一堆東西後再裝MSN 9居然發生以下囧事: msn 9會莫名其妙的當掉,而且還會沒法kill process
疑似deadlock,慘的是我很難才知道是那個process hold了msn,於是只好reboot...
在完全無解*1又頻頻發生的情況我只好downgrade,不過MSN 9可沒這麼簡單,因為- MSN9是由Live程式集管理,但用Live程式集搞完全移除是超歡樂的事...
但如果不完全移除不是裝不到就是又爆炸,所以有人研究真正完整又直觀的移除法
Unintall MSN 9/Live Messenger 2009相關元件的方法: (截至Build 14.0.8064.206 ) [三秒練功房 - 完整移除 Windows Live 2009 正式版
照指示複製、貼上、存成bat/cmd檔再double-click執行就好
之後再來就是找舊版安裝
如果有保存安裝檔的可以略過此段,如果沒有的話繼續。接下來你會發現你用MSN Messenger 8.5或Live Messenger 8.5是找不到M$的官方下載
其實,官方下載是有的,只不過是改了名字而已-
Windows Live Messenger (2008) [M$官方下載]
雖然是online installer,不過還是可以裝的
接下來回歸舊版的懷抱吧~
==================================
[注意事項]
1. 8.5 在 multilingual處理沒9.0好,中文在EWin XP上超難看 (尤其是沒裝M$ Office時)
2. 但如果你是用新注音等新IME,MSN 9.0 @ Win XP有「無法輸入中文」的Bug,要把「進階語言支援服務」關掉或者安裝KB961503 [中文patch] [English Version patch ]
3. 不過你要是不爽9.0的layout而且又要完全移除廣告等設定還是downgrade算了
==================================
*1 後來把Windows Messenger完全移除再安裝又沒事了
2009年4月17日 星期五
[Pics] IE 7 有趣圖片1 - 巧奪天工篇

By Jas 9
這個系列的起始是這幅圖 :p
(按圖可以看大圖)
[IE7 Chalk Logo]

好像是IE Release時出現在M$ Building的IE 7 Logo
MSDN Photo: IE 7 Pavement Chalk Drawing
而且好像不止一個...



另外還有神秘的模仿者...

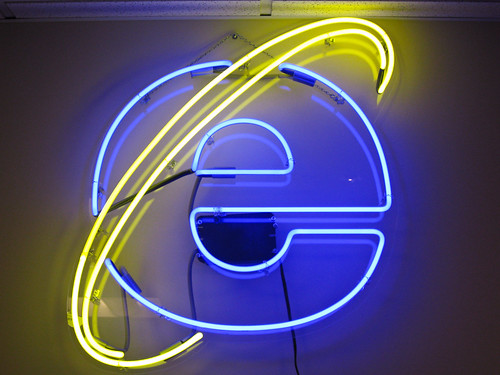
[Neon IE Logo]
IE Team某人搞出來的,好大的一個Logo...

[其他]
1. IE 7 風衣/Polo碎片? [圖片]
2. 說巧奪天工,當然還有IE Team送給Mozilla的蛋糕 [圖片]
(下回預告: 惡搞IE篇‧上XD)
2009年4月1日 星期三
體驗 IE8 最新功能
你還在用舊版的 ie 嗎? 趕快來體驗 IE8 吧!!! (笑)
一起來幫忙串連宣傳, 推廣 IE8 的使用吧!! XD
[以上內容轉自體驗 IE8 最新功能 - Oceanic / 人生海海]
2009年3月29日 星期日
UI小講: 從Facebook到Vista,一個失敗的UI是怎樣誕生的
最近Facebook UI又換了,而且和對上一個版本差異很大-更像Twitter的同時使用者(User)的反彈更大,新UI劣評如潮至令人不禁想大吼: FB的UI Team在搞什麼鬼?!
如果要講,Facebook的UI有主要三個問題: 轉變過密、功能過多、資訊流控制混亂
資訊流控制混亂和Vista的UI犯的問題相似,一部分是UI Control的排列方式問題-使用者無法從顯眼處得到足夠的提示,會迷失(Lack of Information and Feedback); 另一部分是根本沒有辦法這樣控制-這是對使用者了解不足的問題(User and variety of control)
然而導致上面的現象卻是功能過多-Marketing和Development搞了一堆功能,但UI卻無法配合以致東西在奇怪/不合適的地方出現,或者應該出現的東西沒有出現,Consistency(一致性)和資訊流完全暴走-這種情形下User會覺得無所適從而將整個learning curve拉至接近無限大 (此時UI已經只能依靠remember而非recognize,而那個資訊量實在太可怕了)
但真正致命的是三日一小變,三個月一大變的方針
因為FB的變不是拉高Learning Curve,而是將User的learning experience*1整個硬生生的壓回去*2-再Powerful的User也要從新適應,更何況是水平參差、學習時間較長的普通User? (另一個講法就是,他們的惰性較強)
再看所有成功的Web App,哪有一個會改版改的如此兇?
會犯這種錯誤是不理解User、不理解Facebook的User Goal,只一味追求gimmick又無視系統一致性的下場
也許今天facebook夠強大可以無視User反彈,但要FB一日抱著這種心態,當他朝出現FB的Killer App時FB只會變成今天的ICQ、Vista
-------*1 即所謂的用家經驗(值),當成和一般RPG的經驗值(EXP)就是了-都是隨使用(戰鬥)次數累值的東西。不能累積EXP就沒法升User Level...
*2 某種意義上這和OLG的「砍掉重練」幾乎沒兩樣...
p.s. UI Design我是 Shneiderman派的, Shneiderman 8 golden rules超實用 [詳細]
-------Off Topic:話說最近FB Quiz造成了不少人的Newsfeed有洗版現象,但因為每個Quiz都是獨立的App所以只能遂個block...(i.e. FB Quiz其實是個App Generator)
2009年3月28日 星期六
[惡搞] Web Developer Map
@kayue table 深深深幾許,tr 一堆,td 無重數。然後是我想起Deep Table Ocean...
@vincicat RT @kayue table 深深深幾許,tr 一堆,td 無重數。 (aka. Deep Table Ocean)之後就手癢把xkcd的online community map拿出來去字、修補,變成了version 1的Web Developer Map:
Web Developer Map based on xkcd's map
不過海不夠大,於是搞出了wide-screen版出來:
Web Developer Map (xkcd's map mod) , 16:9 ver
以上兩張圖歡迎大家用"add note"方式圈地加入自己的地名XD
***要求***
1. 叫做Web Developer Map,地名須和網絡科技/網頁開發有關,圈地實例見version 1
2. 要add note要有flickr account
Earth Hour 2009 - 地球一小時@HK

地球一小時是個支持環保減少光害的活動,該活動要求參與者在根據身處地區在某個特定時間關掉非緊急照明
香港區是28日8時30分,維港兩岸建築和大學都會參與
而各位在家的也可以關上家中電燈響應,還一個漆黑的地球和明亮的星空!

更多大小可參考NASA的Earth's City Lights
*Off Topic: Google Earth也有Earth 's Light的Layer呢...[Earth at Night]
2009年3月20日 星期五
Laughing哥不用死的方法?
A. 子彈居然卡住不過要是如此大家反檯吧? 那麼看看Laughing如何繼續出鏡會否更實際?
B. Laughing的心臟在另一邊/偏了...(總之就是不在正常的位置)
C. 車上的是假人
A. Flashback: 大開回憶Mode/事件重演Mode不過看學警的Blog似乎劇情走向是全部人自相殘殺死? (但真的出了Laughing Fans會很高興吧...)
B. 平行世界: 另一個學警狙擊,不過玩平行世界,同一班角色演員但完全另一個故事
C. 無間道Mode: 來個前傳+後傳讓Laughing哥繼續出鏡
D. 特別版: 這招太多劇集玩過,不贅
E. 金手指: 這個太頹廢但有可能...就是完全無視劇情讓Laughing哥復活!
F. 外傳: 最正常也最有可能,每個角色多少有點空白期可以任編劇玩嘛...
*除了Facebook的「永遠懷念Laughing哥」的App外,TVB的PA手記也有Laughing悼念專文:為Laughing默哀
*大家有idea就留言分享下啦~
[Update 22/3] 結果是E...[Laughing哥死過翻生]
2009年3月19日 星期四
Laughing 哥小聯想
因為
他和Gundam Seed的尤拿、Code Geass的Orange(傑瑞米亞)一樣都是表面很正經但實際很搞笑的反派角色...
雖然是反派,但他們的相關惡搞簡直是排山倒海...所以laughing哥在被編劇們送回後台領便當去時Facebook簡直變了Laughingbook...悼念、解構文章一堆
一個劇集角色在網上如此紅實屬奇聞...
------------------
話說langhing哥這種紅法在網絡上不是沒前科-台灣的唐先生與劉文聰在2003年也掀起過相似的熱潮...尤其劉文聰和Laughing哥角色背景極為相似,又是在網上爆紅... [台灣來鴻: 唐先生與劉文聰]
------------------
[背景]
Laughing哥,TVB劇集《學警狙擊》的警方臥底。本名梁笑棠,謝天華飾。因為角色搞笑、金句多,加上謝天華精湛演繹於是掀起話題,連帶laughing哥也成為謝天華別名 [wikipedia]
不過Laughing哥正確來說成名於Facebook,其Facebook Group於月中已有6萬Member,更有人發起不准Laughing哥死的post並得到千人回應,不過殘忍的編劇還是安排他在3月18日22集死亡,翌日Facebook Group有九萬member,Forum的哀悼post多不勝數,更有拜祭laughing哥的App出爐...
------------------
註:以上提到的動畫/劇集和我沒有認真追,有錯請指正m(_ _)m
註2:確實有錯,已更正
------------------
[Update #1 (19/3)] Laughing哥的Facebook Group正向10萬member進發,目標是今晚內完成?!
[Update #2 (19/3)] Laughing哥的App有一萬Fans,實際User數量不詳...
[Update #3 (20/3)] Laughing哥的Facebook Group member已過10萬...
2009年3月18日 星期三
以物換物的世界: 贈物網和Tradeduck.com
以前沒那麼流行的,可是近來經濟不景大家都節儉起來,不要的東西都儘量不直接丟。昔日的做法是丟拍賣網站,但不一定有人投之餘賺的又不多、手續又麻煩,倒不如送人或交換-但換物啟事可以放在哪? 在歐美可以丟上craigslist.org這些分類廣告網站,可是如果人在香港、台灣丟到craigslist運費賠很大,於是本地換物網應運而生
[HK]
香港其實不少討論區都有換物區,不過比較分散找心頭好很麻煩,於是有心人成立了網上交換平台Tradeduck.com (香港以物易物網)
Tradeduck有分類、有最新成交,行會員制,運作大約一年
[TW]
要換東西其實可以在BBS換,不過台灣最近有個比較另類的網上交換平台贈物網,行會員制、有分類瀏覽,不過網站主要是提供一個Give-a-way平台-東西免費送出去! 想要什麼則搜尋、在求贈區貼文,實行一邊施比受更有福時又可以找到人提供自己需要的東西。因為是捐贈平台,除了個人也有慈善團體區給慈善團體呼籲物品捐贈,如果人在台灣想做點善事可以去看看~
(至於為什麼算是以物換物? 因為如果你有東西捐出去又有一堆人要時,一般人會優先給以前給過你東西的人-想有收穫必須先付出)
-----------
其實文首的經典人物 Kyle MacDonald 反映了換物之道-有些對你來說是貴的東西對別人來說不過是很平凡,一件物件價值如何還得看人
所以以物換物/Give-a-way最重要的是大家高興
2009年3月15日 星期日
Lazy Twitterholic Test (推特中毒測驗懶人版)
推特(twitter)中毒測驗 (Beta)
因為原文是人手計分太麻煩,所以本喵弄了個懶人版...目前為Beta版,有問題/Bug請在comment留言或上我的Twitter反映(@vincicat)
原文: 推特(twitter)中毒測驗
[Update 18/3: 字眼修正]
[Update 15/3: bug修正、加入Reset按鈕(*分數不會即時重設)]
2009年3月10日 星期二
Talk about Twitterer-各式各樣的推客們(及有趣的profile)
因為這次要講的是推客,所以要稍為說明一下twitter(推特,也是是台灣的叫法)是什麼XD
Twitter是個有趣的「微網誌服務,服務重點在於讓用家可以碎碎念(發送消息)和收看自己想看的碎碎念-簡單來說想像成和很多人msn就成了(不過沒msn那麼短和私密-雖則twitter的私隱可以控制,但那1-to-many的原則不變)。因為有API可以用程式發推文(tweet)、搜尋推文(條件超豐富),於是有了一些超有趣的推客:
以下是從本喵的following和followers中觀察所得...少數為推友提及的 ([]內是twitter id)
改版進行中 (版面問題反映專文)
受不了Blogger亂出八糟的版面設定於是下決心改
...誰不知這竟又是一個div海...(header最為經典)
身為一個web developer,這是不容許的
所以我會逐個section清理清理...如果有什麼問題在本文留言反映
(*請註明解像度和瀏覽器版本)
2009年3月4日 星期三
網絡十大神獸
[前言]
我曾經很認真的想過要不要寫,不過看見那過深的誤會和精美的惡搞似乎非寫不可。而且我母語是廣東話這對我來說一點禁忌也沒有啊!
WARNING:
本篇含有強烈語言(Strong Language),切勿胡亂濫用,更應避免在公眾場所大聲說出神獸名字以免引起不必要的誤會
2009年3月3日 星期二
[JS] 嚇一跳的效能差異: += VS array.join
那麼...+=和array.join其實有什麼關係呢?
- +=可以用array.push + array.join代替
- array.join一般來說*會比+=快
原因...正是因為javascript的string也是immutable**的
因為其immutable特性造就string concat時大量的object生產、reference切換,其影響可以比string的長度及concat次數對整個operation的效能影響更大(和早期Java類似)
**1. 如果你有學過Java,Javascript的string和Java的String/string一樣-一旦被賦值即不可更改,要改要生新object
2. 這immutable的特性加上js對primitive object的處理手法導致string method的寫法十分古怪
數據: [Further analysis of += vs array.join, broken down by browser]
這個branchmark的string size及loop次數很夠,加上一些library的bug report,IE那部分絕對可信
觀察:
- 在數據被足夠放大的情形下,舊版FF及Safari的array.join略快;opera及chrome v8除外,他們是+=比較快
不過前兩者的新版也修正了
(其實Chrome和Opera是正確的,operator應該是比較快而且+=是比較多人用的寫法..除perl派外很少人會用join吧?) - IE的+=慢得嚇死人...似乎IE對於object lifecycle control及code優化做的很差
另外,IE要自己做的優化比較多
(M$實在不擅長搞script engine和string,orz)
2009年2月18日 星期三
一個OS,兩個不同Profile/版本的FF
這招對Developer超有用: 在不同的windows用不同的profile/不同版本的FF
可以一個Profile裝Firebug+Web Developer等大食AddOn,另一個裝NoScript、AdBlock Plus、GM等強化AddOn (*不是說笑,以上AddOn在同一個Profile全開會令FF穩定性大降...)
又可以一個Profile開GMail A,另一個Account開GMail B,大搞Multiple login (cookie),一個OS用FF開兩個Google Account 也可以一個OS上跑不同版本的FF
聽上去不錯是吧,那麼要怎樣做呢?
一句話: firefox command 加上command line option [全option列表 (mozilla.org)]
-P -no-remotefirefox -P -no-remote2009年2月17日 星期二
FF (Firefox) restart loop的解決方法
[21/2 Update: 更新X11(linux/unix)的Memory Corruption Solution、plugin問題]
- sqlite lock corrupted
FF3開始FF會用sqlite資料庫去貯存history、cookie、anti-phishing filter等user data,不過要是FF中途死掉資料庫可能會被鎖死(lock corrupted),導致FF不斷restart...
solution: 先到profile[不同OS下profile的location]移走sqlite檔再重開FF
如果需要sqlite的資料可以用sqlite manager這個Addon開先前移走了的sqlite檔再dump出來
*bookmark和places.sqlite有關,但殺了這個sqlite是不會影響到bookmark的,不過要是不放心可以先backup bookmark - Memory corruption
這個在Linux比較明顯,因為Linux有為active program做buffering/caching,要是FF中途死掉可能會讓cache corrupted,然後怒爆segmentation fault
solution:
Linux- 在terminal下執行
sync; echo 3 > /proc/sys/vm/drop_caches[解說] - 在terminal下執行
firefox --sync[Unix Option列表]
(Mac暫時沒遇到,而且和linux系統不一樣...)
如果做了還是不斷restart...reboot OS = =" - 在terminal下執行
- Plugin 暴走:
有可能是某個網頁造成的(embed語法錯誤),所以Restart FF時Session只能開新的,不能選Restore Previous Session
但如果去個Google也會Restart可能是Plugin有相容性問題
Linux下的FF Flash Plugin、Windows的FF WMV Plugin也是暴走高危族,如果session開新的、ram也清了都是不行試試run一次safe mode看看問題有沒有改善
solution: 啟動FF Safe mode一次,如果問題持續事再啟動FF Safe mode,選Disable All Plugin and Addon(停用所有附加元件),然後逐個Enable(啟用) [Safe Mode的運行方法-除Windows外全部都要terminal
2009年2月12日 星期四
Web Developer ToolBox, Vol 2
[12/2 Update: 加入When can I use這個超強相容性查詢器]
- 相容性
- When can I use...:
主流瀏覽器對PNG,HTML5,DOM,CSS3/2,SVG,Canvas的相容性查詢器,除了Browser還是時間性和認受性可以查 - W3C DOM Compatibility Tables( powered by ppk ):
CSS、DOM在各大Browser的相容性,Table顯示方便查詢
Shortcut: [HTML | DOM | CSS | Event] - Browser bugs section: 已知Browser bug列表(IE淚目)
- When can I use...:
- 語法、屬性
- Sitepoint Reference (HTML、CSS、Javascript): 包山包海,比w3cschool更準,比W3C Spec可讀
2009年2月6日 星期五
JS加速: Speed up your JavaScript
Speed up your JavaScript, Part 1
Speed up your JavaScript, Part 2
Speed up your JavaScript, Part 3
Speed up your JavaScript, Part 4
Part 1是loop (array looping優化),Part 2是function (anonymous function加速法及Memoization),Part 3是Memoization,Part 4是DOM(DOM DocumentFragments)<br /> (*部分方法是很吃Ram的,注意)
[More]
關於loop另外有一篇深入探討不同的for loop寫法效能 [What's the Fastest Way to Code a Loop in JavaScript?]
關於DOM DocumentFragments,John Resig有很詳細的文章探討 [DOM DocumentFragments]
2009年1月31日 星期六
Web Developer ToolBox, Vol 1
- 必需品: Firefox
"No firefox makes your life difficult"
為的當然是又快又符合標準(Web Standard)的網頁Rendering,以及其強大的Add-ons...
2009年1月29日 星期四
IE8 RC1 @ IE App Compat VHD
但下方的Download完全沒有RC1,只有Beta 2...(Wryyyyy)
已經修好了,不過我需要SP2啊
現在有的OS:
XP SP2 (IE 7),
XP SP3 (IE 6 - 8), Vista (IE 7)
=========
IE8 RC1是Fix了一票的CSS Bug,但跟據Download Squad,似乎離出街之日有一段距離
- Acid3只有20/100分
- 網頁Rendering超慢
- JS Engine仍舊龜速(比IE7是快了,但比FF3仍然慢了近3s...這只是benchmark,不是application)
- Ram怪獸
- Flash支援一團糟
- 有下hack的網站在IE 8掛點 (e.g. GMail)
2009年1月23日 星期五
Multiple IE, Universal Solution
叫做Univeral solution的原因是...不管你是Mac、Linux、Windows以今日的配備都可以用
而且是Microsoft提供,安全可靠,任何Windows也可以用
那這個偉大的Solution就是-Internet Explorer Application Compatibility VPC Image
即是用Virtual Machine..而且這些VM有齊debug用的工具,幾乎是完美的懶人包
*如果是用VMWare Server/Fusion有些步驟要在Windows上做,所以一台Windows少不了(VM也可以)
*壓縮檔XP SP3是300 MB左右,解出來的vhd 1.32GB,vmdk 1.9GB
*純英文Windows,沒有東亞語系及其他Encoding...
2009年1月22日 星期四
開箱
在封在Twitter箱子很久後,終於捨得換平台繼續寫...
不過因為準備是接近0所以只是搶了domain,至於接下來要寫什麼...應該還是programming+有趣東西為主吧? (都是Internet)
短文會在Twitter上出,長文會在這裡出及有Link在Twitter上
以後請多多指教~
